
初めて使うプラットフォームは何であれ刺激があって楽しい。ユーザーインターフェースヲタだから。めんどくさいから以下 UI と書く。ついでに、言葉の整理をしておきたい。ここまでもいい加減に書いてきたので自分でも混乱しそうだから。まず、アイコン等が並ぶアプリ起動前の画面すべてを「ホーム画面」とする。そして、電源投入時に表示される画面を「トップ画面」とする。つまり、「トップ画面」は「起動時に表示されるホーム画面」のことになる。以下、このブログではこう表記する。
iOS との相違点を中心に見ていきたい。なお、この機種特有のものもあるし、バージョン固有のものもあるので、全 android との比較ではないことをお断りしておく。
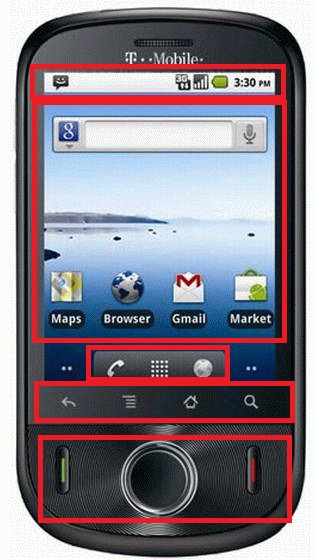
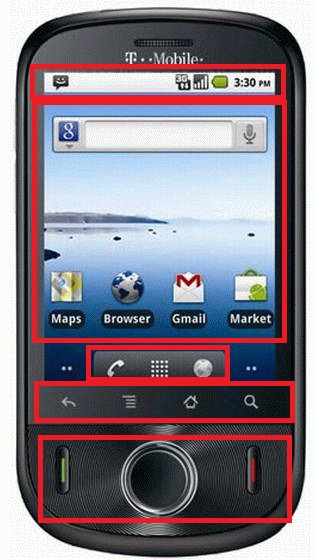
ステータスバー
標準的な内容で迷うことはない。iOS5 が取り入れた通知もここから引き出す。
ホーム
最初から5面のホーム画面があり、トップ画面は真ん中。この構成は XOOM とも一緒だった。アプリの数が増えて5枚で足りなくなったときにどうするのかは分からない。ideos 8150 では一画面当たり16個のアイコンが置けるが複数のセルを使うウィジェットを置くとアプリを置くスペースは当然減る。
iOS では2面目以降はつくならい限りできない。また、トップは左から二番目に位置し、左端には検索画面が固定されている。つまり、2画面目以降は右に追加していくことになる。電源を入れたら左にスワイプすれば必ず目的のアプリに到達する。android の場合にはどちらか知っていなければ、行ったり来たりしなければならない。
ホーム画面に、アプリケーションとブラウザのショートカットアイコンの他にウィジェットが置ける所やアイコンを自由な位置に置けるのは android の特徴だ。スマートフォンの画面では特にメリットは感じないが、XOOM ではアイコンを任意の位置に置けるのは便利だ。
アプリケーションは別画面で管理されている。インストールされたすべてのアイコンが置かれているわけではない。ホーム画面上で削除してもアプリが残っていたり、アプリ画面から任意のホーム画面にアイコンを置く時に複数置けるのには戸惑った。android のホーム画面に置かれているのはアプリへのショートカットであると理解したら全ての謎が解けた。つまり、android のホーム画面に置かれたアイコンは只のポインタであって、アプリの管理とは別なのだろう。
3つのボタン
iOS の最下行にあるバーをまねしたのかもしれないが、入れ替えられないので邪魔でしかない。この機種には物理的な電話機能呼び出しボタンがあり、アプリも存在するのだからあんなところに置く必要はない。ブラウザもそう。アプリボタンは特別だが、そんなにしょっちゅう使う機能でもないだろうから、メニューに入れておけば十分だ。そもそも、この機種では電話もブラウザもアプリの一つに過ぎない。特別扱いする必要を感じない。
シルクボタン
なじめないのがこのシルクボタンだった。zaurus や palm を使っていた時には全く違和感なく使えていたが、iOS デバイスを使っているとフィードバックのないオブジェクトというものは見た目の問題だけでなく UI 上も誤りであることが分かる。フィードバックがあるボタンやスイッチはその物の動きや状態、触感によるフィードバックがある。非常にわかりやすい。しかし、シルク印刷のボタンには何もない。特に、ideos 8150 の場合は端末のレスポンスの悪さも手伝って、ボタンが認識されたのかどうか分からない。
なぜバックボタンがハードになったらこんなに使いにくいのか考えた。android アプリは物理ボタンかシルクかに関わらず(機種による)バックボタンをOSにゆだねている。なので、アプリ内にバックボタンにあたるボタンやコントロール類を用意しない。他のアプリ内の画面遷移のトリガーは全て通常のコントロール(液晶画面に表示されるボタン等)で行えるのに、キャンセルとバックボタンだけはGUI画面の外側の物理ボタンやシルクボタンというのがUI上の問題なのだ。また、ほとんどのアプリはキャンセルボタンを用意せずにバックボタンに依存している。GUI画面内にダイヤログを表示してそのダイヤログの入力をキャンセルするのがダイヤログの外の更にアプリ画面の外のバックボタンというのは間違いだ。更に混乱に輪をかけるのが、アプリによっては画面内にコントロールを描く場合があるということだ。これだけでなく、アプリによっては横画面で使われるケースがあるモバイルデバイスでは持ち手に対する相対的位置が出鱈目になる。
iOS の場合、アプリ内の画面遷移は全てアプリ画面内で完結される。だから、縦だろうが横だろうがコントロールはアプリによってコントロールされるので最適化される。メニューボタンは画面の外にあるが、アプリ内の遷移では使われないから違和感がないのだ。
これについては、google も考えているのだろう。android 4 (ICS)では物理ボタンを廃するようUIのリファレンスモデルを変えた。アプリが追従するまでは当分この使いにくさは解消されないだろうし、ideos 8150 は4へのアップデートは無理だからこのままだ。
物理ボタン
真ん中のボタンは物理的にも大きくて主張が強い割に出番がない。位置的に iOS のメニューボタンのようなもののように見えるが、そうではない。スリープを解除するときくらいしか使わない。実は他にも機能があり、他に windowsPC でブラウザを使うときのように、ターゲットをボタンの回りのリングで移動しボタンで enter を押すように使える。bluetooth でiOS デバイスを使っているときには切実に欲しい機能だが、この小さなデバイスでは使い道がない。
左のボタンは電話機能へのホットボタン。自分的には全く要らないボタンだ。
右のボタンはホームボタン。ほとんど使わない。
結局、この小さなボディの1/4位を占める物理ボタン群が全く無駄といっていい残念なデザインだ。
横画面
この端末で横画面で入力する機会はほとんどない。やはり、この端末の場合には横持ちすると左右対称ではないので、入力するのに違和感が大きい。横画面は横長のコンテンツ(Youtube 動画)を見るときにしか使えない。
また、この端末は横画面で使おうとするきに、ボタンが右に来るように持たないといけない。ボタンを左にすると縦画面表示なってしまう。ハードの回転検出でそういう設定がされているんだろう。
そもそも、シルク印刷されたボタンが縦持ちを強制しているので、2.3以前のバージョンの android 端末(2011/11現在で最新版も含む)では縦でも横でも同じように使えるというものは存在しないということだろう。
全体
android 2.2 は標準では起動しているアプリを管理する方法がない。起動中の複数のアプリを切り替えていったり来たりができない。終わらせる方法もない。そもそも、他にどんなアプリが起動しているのか分からない。バックグラウンドで動いているアプリを終了させるアプリは多数でているが、OSでもサポートしてほしいところだ。(3と次バージョンの4では用意されている)。
小さな画面に、種類の異なるコントロールが所狭しと並んでいる。コントロール類が多すぎる上に、重複した機能もある。
ずれ
Simeji ほどの明らかなずれはないが、ブラウザなど画面上のオブジェクトとタップしたと思っている場所の認識がずれることが良くある。これは、この端末だけでなく XOOM でも感じることだ。android のタッチ認識のチューニングが自分と合っていないのか、iPhone のチューニングに慣れていてその差でずれるのかは分からない。しかし、iPhone を初めて触った時に、思ったところが反応するのに驚いた記憶があるので、iOS デバイスのチューニングレベルが高いのではないだろうか。ちなみに、iPhone の感覚でiPadを触っても全く違和感がないことも書き添えて置く。
今のところ、android 端末は、ショップのデモ機以外では、海外モデルしか触ったことがないので、日本ブランドの端末でこのあたりがどれくらいの精度までチューニングされているかは分からない。ここらあたりは日本の技術者の意地を見せてほしいところだ。そして、そのことをもっとアピールすればいい。タッチスクリーン駆動型のデバイスではタッチのチューニングは全ての動作に影響を及ぼすのだから。(まあ、ちゃんとできてればの話だが・・・)


 証券関係はネット対応に積極的だ。しかし、技術を取り入れることにイッパイイッパイで、ユーザービリティといった視点をこれっポッチも持っていないところばかりだ。前には、大阪証券取引所の提出用エクセルフォームのひどさについて書いたが、今回は宝印刷。書籍の印刷としてはあまり有名ではないし、書店に行ってもあまり並んではいないだろうが、大きな会社だ。特に、証券界での存在感は大きい(らしい)。
証券関係はネット対応に積極的だ。しかし、技術を取り入れることにイッパイイッパイで、ユーザービリティといった視点をこれっポッチも持っていないところばかりだ。前には、大阪証券取引所の提出用エクセルフォームのひどさについて書いたが、今回は宝印刷。書籍の印刷としてはあまり有名ではないし、書店に行ってもあまり並んではいないだろうが、大きな会社だ。特に、証券界での存在感は大きい(らしい)。 ここでは、有価証券報告書という上場企業が財務局に提出する法的書類の印刷及びサポートサービスを行っている。従来は、原稿を納入して印刷会社で入力していた。次は、パソコンのファイルを入稿するよゆになり、2年ほど前からはウェブアプリケーションを使って印刷会社のデータを直接編集するようになった。
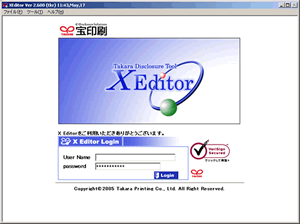
ここでは、有価証券報告書という上場企業が財務局に提出する法的書類の印刷及びサポートサービスを行っている。従来は、原稿を納入して印刷会社で入力していた。次は、パソコンのファイルを入稿するよゆになり、2年ほど前からはウェブアプリケーションを使って印刷会社のデータを直接編集するようになった。
 問題は終了時。編集画面(4)で「保存」ボタンを押すのは分かる。しかし、終了やLogoutを意味するパーツ・メニュー・テキストはどこにも存在しない。右上の「×」マークも「ファイルメニュー」の「アプリケーションを終了する」というアイテムもグレイアウトされていて機能しない。ここで押さなければならないのは、左上にある「Exeditor」というロゴ。このロゴを押すと(3)の文書一覧に戻る。
問題は終了時。編集画面(4)で「保存」ボタンを押すのは分かる。しかし、終了やLogoutを意味するパーツ・メニュー・テキストはどこにも存在しない。右上の「×」マークも「ファイルメニュー」の「アプリケーションを終了する」というアイテムもグレイアウトされていて機能しない。ここで押さなければならないのは、左上にある「Exeditor」というロゴ。このロゴを押すと(3)の文書一覧に戻る。