
今まで、iPad で WordPress のエントリを起こすことはストレスの種だった。Bluetooth キーボードでテキストを多く打つと異常終了することがあったり、写真のレイアウトができなかったり(わかりにくいだけかもしれないが)した。Safari を使ってメンテナンスすることができたが、かゆいところに手が届かない感があった。なので、テキストのみをエディタ(Evernote、Mobislenote、Simpletext)に入力しておいて iMac でエントリにするということが多かった。
Postsという iPad アプがどこかのサイトで紹介されていて(サイトは失念)、試してみた。(2013/5/21 現在無料)
WordPress 用と書いたが、WordPress 専用ではなく Blogger にも対応している。が、アメーバとかライブドアといったホストサービスの利用者が多い日本ではメジャーにはなりにくいかもしれない。
Pros
 写真の配置や大きさを簡単に調整できるのが大きい。ウェブのフォームよりも簡単なくらいだ。自分の場合は写真はほぼすべて iPhone で撮るので、自動的に iCloud 経由で iPad にもコピーされている。なので、シームレスにエントリに貼ることが可能だ。
写真の配置や大きさを簡単に調整できるのが大きい。ウェブのフォームよりも簡単なくらいだ。自分の場合は写真はほぼすべて iPhone で撮るので、自動的に iCloud 経由で iPad にもコピーされている。なので、シームレスにエントリに貼ることが可能だ。
写真はフルサイズはなく縮小されてアップロードされるが、画面表示で指定したおおきにリサイズされるのではなく、img タグで処理される。なので、小さな写真を並べたつもりでも1ページの容量は大きくなる可能性が高い。
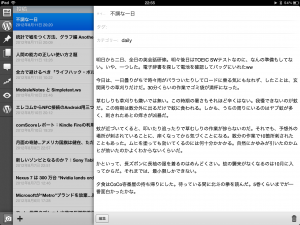
テキストを入力する際の UI は最近のテキスト系アプリの標準的なもので好感が持てる。というより、大型のタブレットにはこれは必須だと思う。特に、10 インチワイドスクリーンの Android は横画面でフルにテキストエリアになっていると、視線移動が大きすぎて読むにも書くにも不便だ。(この点で Fastever と Textever、MobisleNotes は失格。)
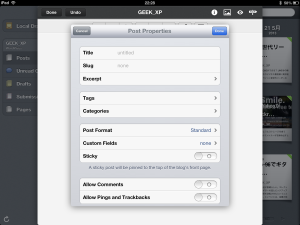
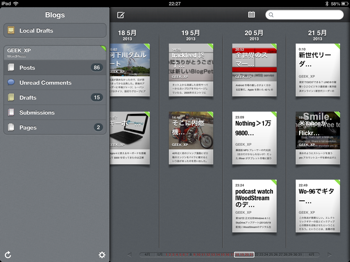
右のイメージは入力ウィンドウの上にプロパティ設定ダイアログを開いた所。タグが選択で入れられるのはウェブより便利。
このアプリの最も大きなメリットはオフライン編集だ。オンラインで読み込んだページデータとオフラインで編集したものをタブで切り替えて表示できる。なので、いつでも安心して書き継ぐことが出来る。これは、自分のように Wi-Fi モデルの iPad を使っている人間にとっては大きなアドバンテージだ。
Cons
過去のエントリが一ヶ月くらいしか表示されない。自分の場合は、クリップしておいて、下書きのリストからピックアップして書き込むことが多い。旬と無関係な古い話題についてのエントリが多いのはそのせいだ。書こうと思って置いているうちに話題が完全に収束したり新たなフェーズに移ってしまい、無意味になって捨ててしまうエントリが多いのもそのせいだ。例えば、何らかの事件や事故について「メーカーはこうすべきだろう」という意見を書こうと思って放置しているうちにメーカーがその対応を取ったりするような場合だ。
話がそれてしまったが、こういう書き方をするので、下書きは無制限に遡って欲しい。全部を読み込むのには時間がかかるだろうから、標準では一ヶ月にしておいて、ボタンやプルダウンによってそれ以前のデータを読み込むようにすればいい。この方法は多くのTwitter クライアントで実装されているものだ。
Other WordPress にあって、Posts にないもの
- 投稿日時を設定できない。また、その延長上で予約投稿もできない。
- 統計情報。(開いてもしょっぱいだけだから、自分には関係ないが)
- サイト間 SNS 的なメニューもあるが、読んでいるブログが WordPress とは限らないので使う機会は全くない。